Notionのカレンダーを見やすくハックする
先日、このような記事を書きましたが、これを生かして新たにNotionの個人的な課題を解決してみました。
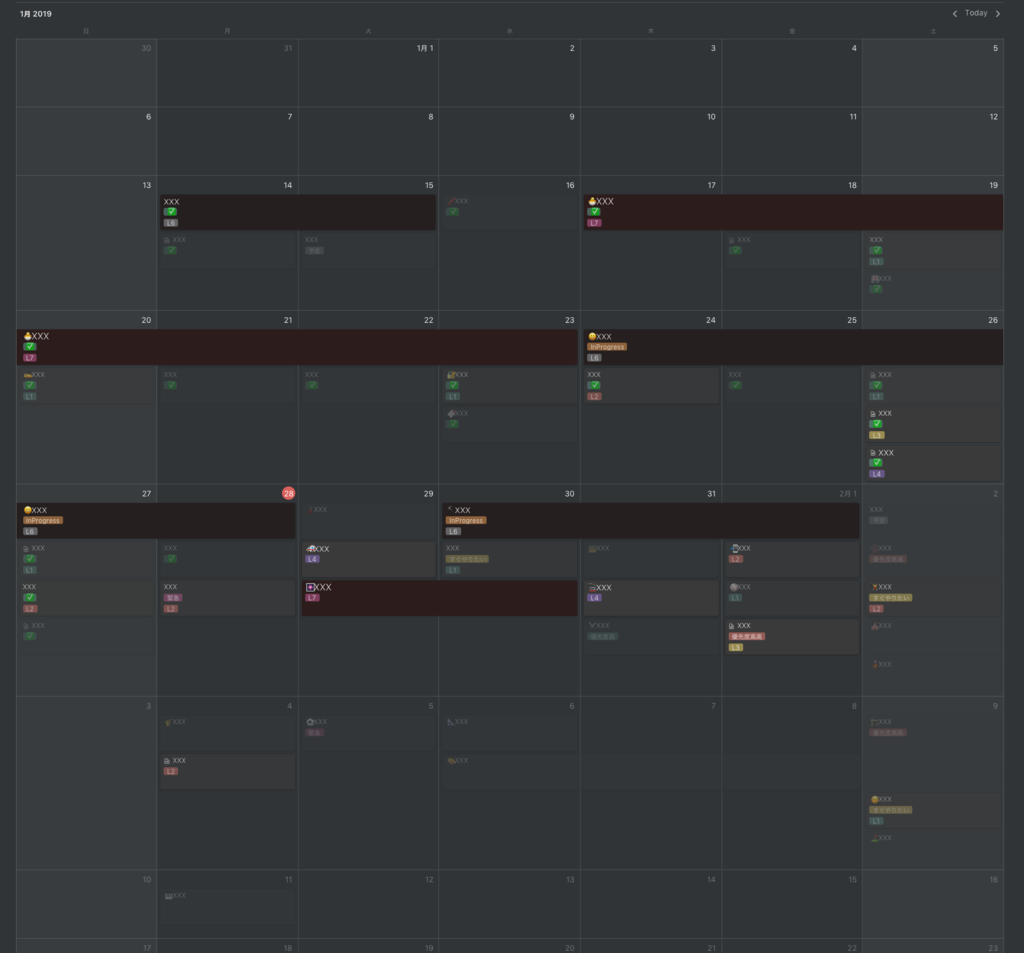
個人的に困っていたのは、 タスクボードのカレンダーViewで強弱がつけづらく、すべての予定が均等の強さに見えてしまうことでした。
小さなタスクも重たいタスクと同様に表示されてしまうので、ぱっとみですごく焦ります。
以前はRealtimeBoardで1週間の予定を管理していたためそのあたりの表現は自由自在だったのですが、Notionに切り替えてから毎日ソワソワしてカレンダーViewを見つめてしまうようになり、とても気になりました。

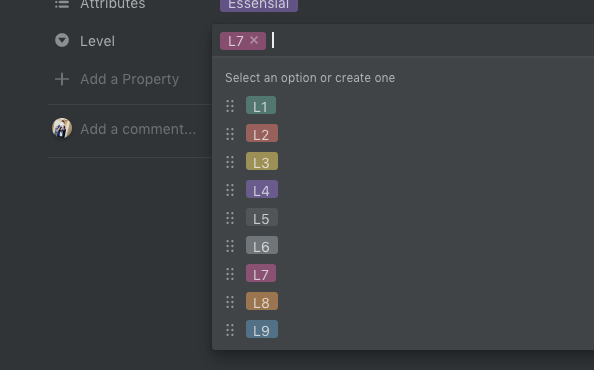
そこで、こんなふうにLevelプロパティを追加し、レベルを選択することでそのタスクの重さを表現できないかと考えました。

Notionはほとんどの要素がdivでクラス名も無いため少し大変でしたが、
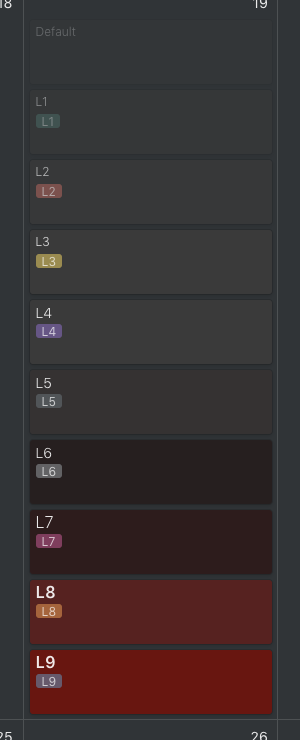
先日の記事と同じ手法を使ってこんなふうに強弱をつけるユーザースクリプトを実装できました。

ハック後はだいぶ見やすくなったように思います。